

The problem was that ChatGpt only gave me a summary of what features the app would have, Like storytellers say " Words on a page are nothing but words on a page, it's your imagination is what brings it to life".
My solution was fairly simple to use my imagination, unfortunately my imagination was running a bit wild. I decided to research other health apps and the different styles and designs they would use.

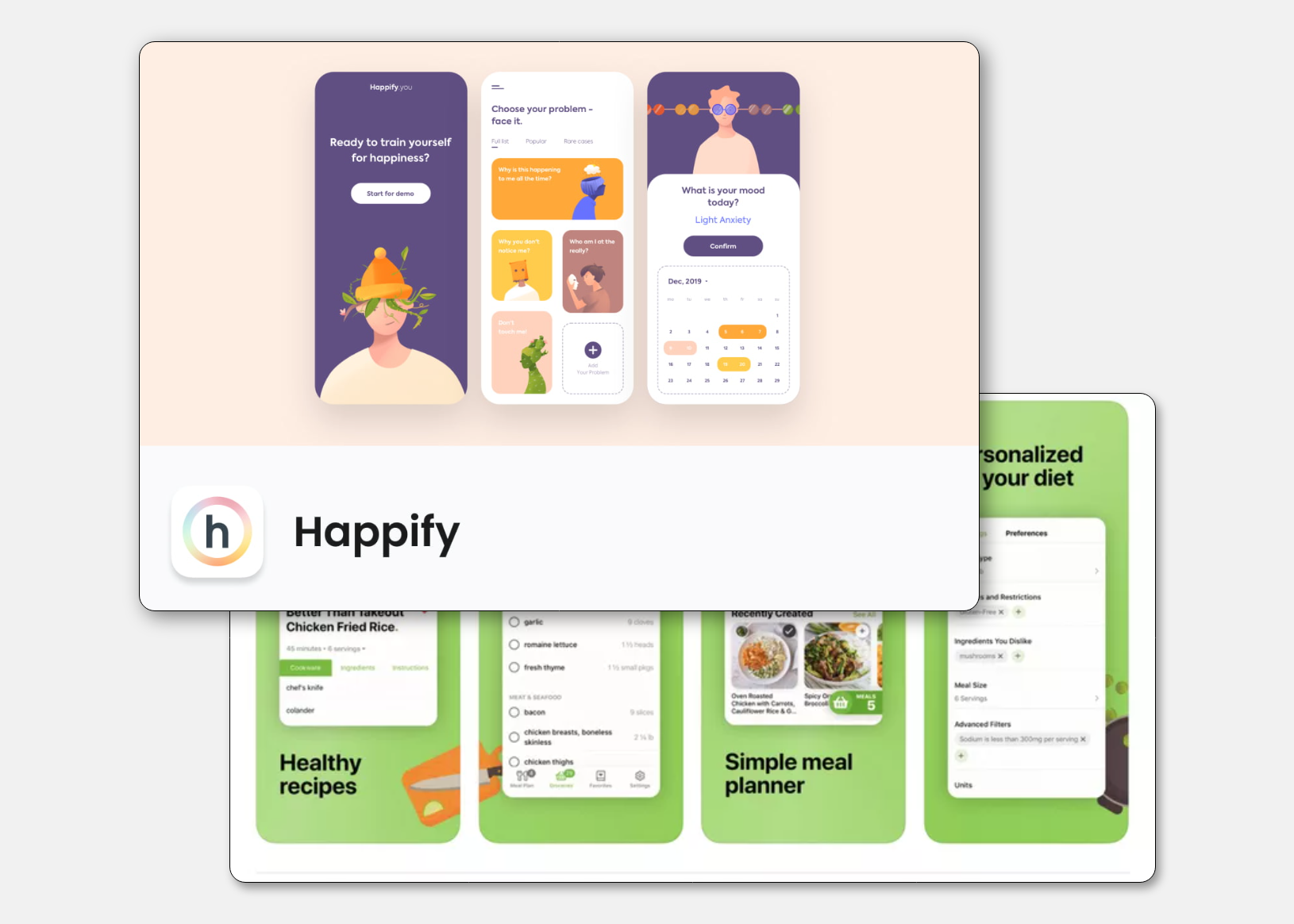
I started by looking at some of the most popular health apps in order to get an idea of how other apps were implementing some of these features and the design approach toward them.
These are some of the apps that i reviewed.

Using Adobe XD, I created a few low-fidelity wireframes. In which i added a few relevant stock images and information. At this stage, the wireframes were defined enough for user testing. Based on testing, I’ve made a few alternations and moved on to creating high-fidelity prototypes.
.png)
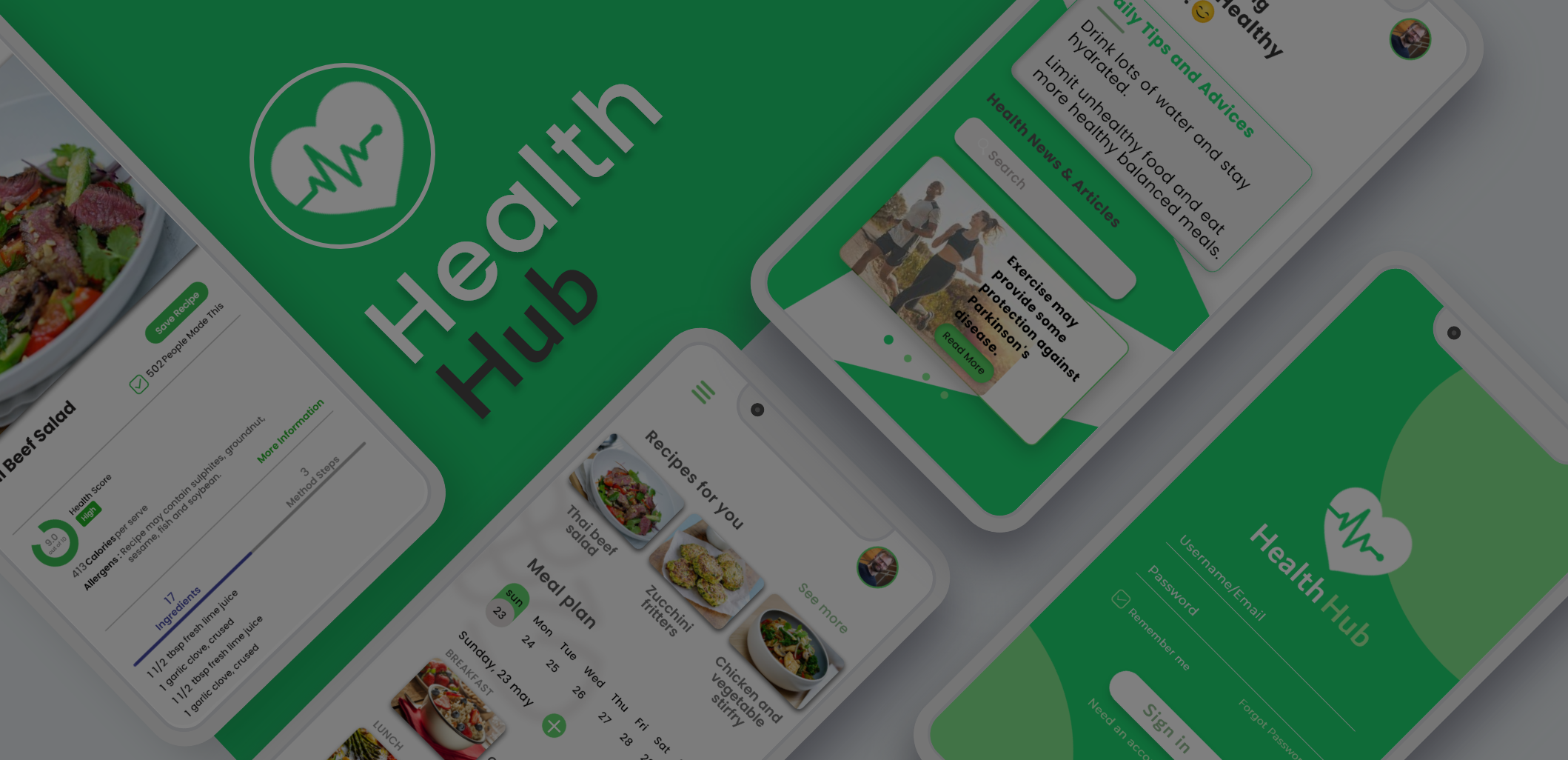
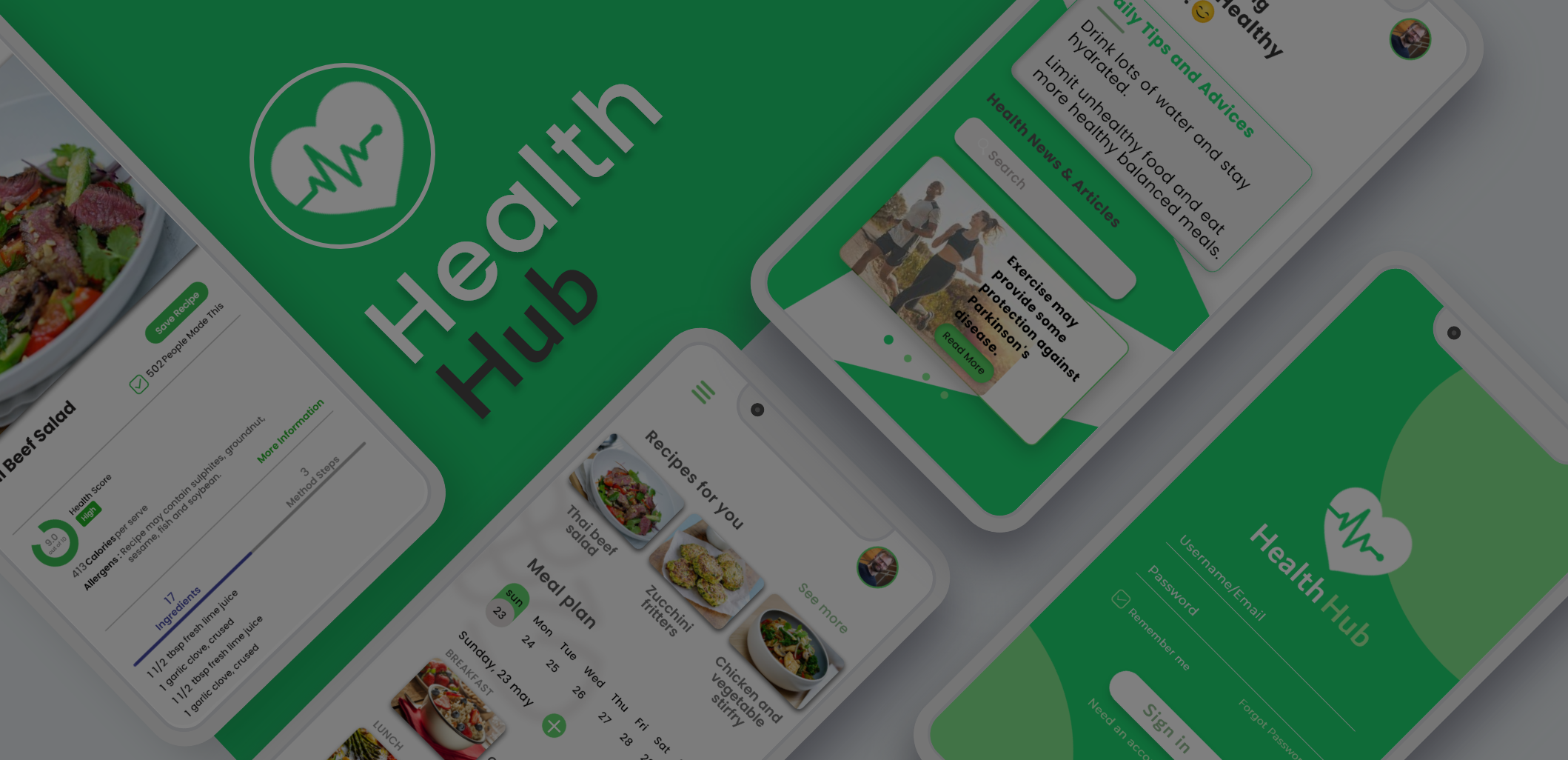
Once the usability issues were resolved, i moved on to design the final screens in Adobe XD. My goal was to create a visual identity that was aligned with the brand's values and message. I've also checked other health apps and took a deep dive into my catalog of references for inspiration.
.png)
.png)
.png)
.png)
Want to work with me? Feel free to contact me!
I look forward to hearing from you.